
우선 GeometryReader가 도큐먼트에 쓰여있는 정의를 번역하자면, GeometryReader는 그 자체로 ‘View’이며, container 안 View 스스로의 크기와 위치를 함수로 정의한다고 소개되어있다.
GeometryReader를 사용하지 않는 코드
struct ContentView: View {
@State var isPresented = false
var body: some View {
VStack {
Text("this is View")
.padding()
RightView()
}
}
}
struct RightView: View {
var body: some View {
Rectangle().foregroundColor(.blue)
}
}
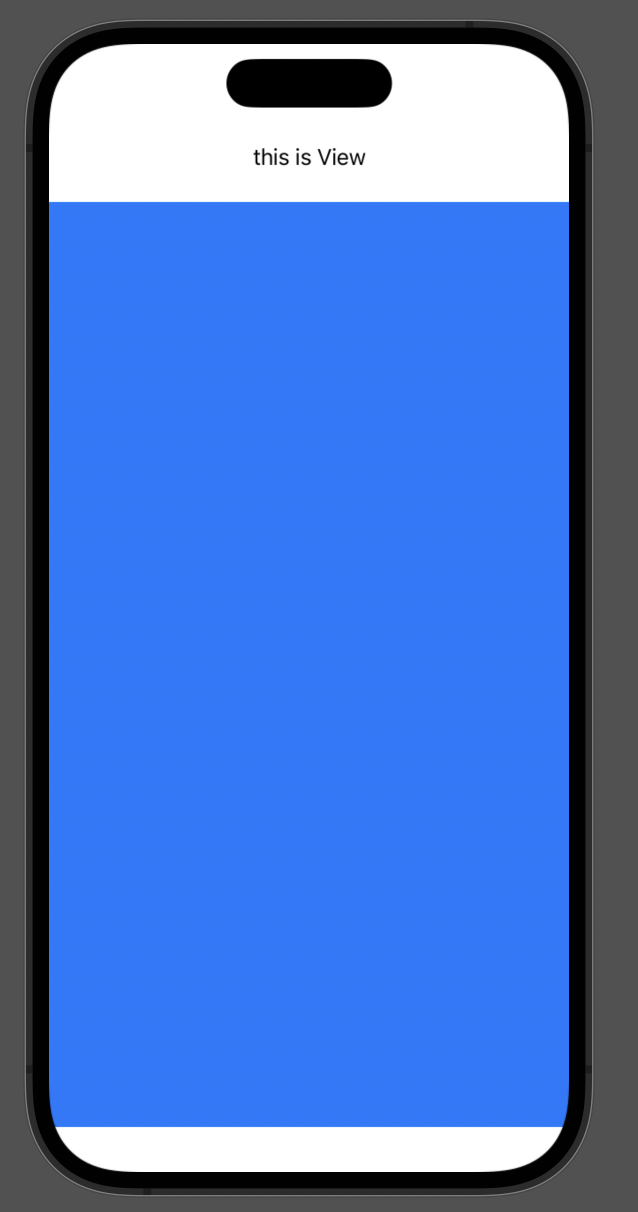
처음뷰는 기존의 VStack을 사용하는 방법과 동일하게 작동한다.
이렇게 작성을하면, 기존의 this is View라는 라벨 사이즈 이외의 범위를 RightView로 전체를 커버하게 된다.
GeometryReader사용
struct ContentView: View {
@State var isPresented = false
var body: some View {
VStack {
Text("this is View")
.padding()
RightView()
}
}
}
struct RightView: View {
var body: some View {
GeometryReader { reader in
Rectangle()
.path(in: CGRect(x: reader.size.width/2, y: 0, width: reader.size.width/2, height: reader.size.height))
.fill(Color.blue)
}
}
}GeometryReader를 사용하게 되면 다음과 같은 결과가 나온다.
코드를 분석해 보자면,
GeometryReader는 GeometryProxy라는 인자값을 반환하는데,
해당 파라미터는 지금 현재, 상위 부모뷰에서 제공하는, 즉 제안하고 있는 뷰의 크기를 전달해준다.
따라서 위의 VStack에서는 현재 this is View라는 텍스트를 제외한, 높이와, 뷰 전체의 너비를 제공하고 있다.
따라서 이것을 path를 통해서 사각형을 그려줄대, GCRect값에서
width가 reader.size.width / 2 = 뷰 전체의 반틈만큼의 길이
hegith가 Reader.size.height ⇒ 텍스트 VStack만큼의 높이를 제외한 나머지 높이중에서 SafeArea안인것, 의 높이가 되는것이다.
정리
GeometryReader는 기존의 VStack과 HStack에서 값을 제공한것을 그대로 사용하는것이 아닌
제공된 값에서 함수를 통해, 직접 사이즈를 설정하고 위치할수 있도록 만들어둔 View를 의미한다.
참고자료
 https://medium.com/hcleedev/swift-geometryreader는-무엇일까-564896c6d6e0
https://medium.com/hcleedev/swift-geometryreader는-무엇일까-564896c6d6e0
Uploaded by N2T




