
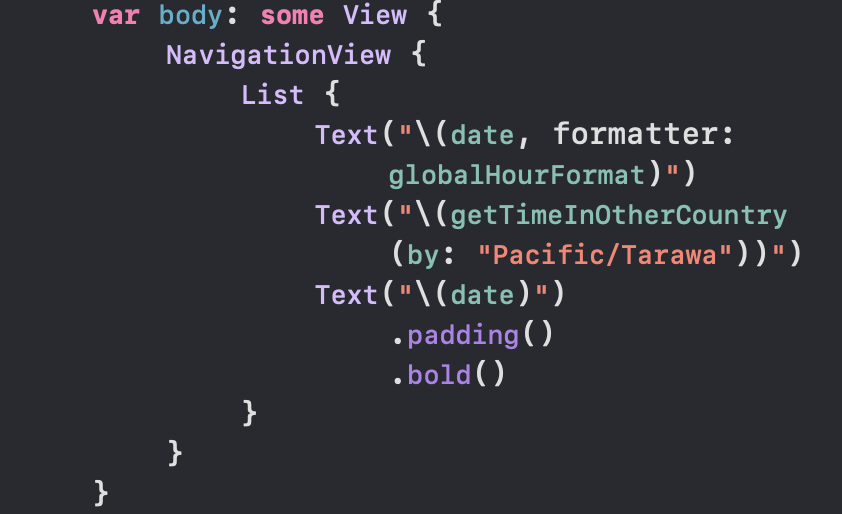
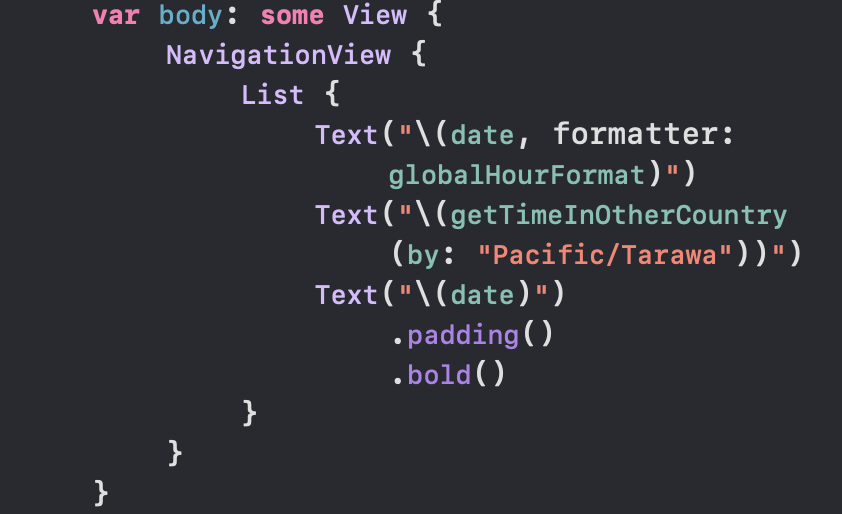
뷰를짜다 보면 modifier가 엄청 길어지거나 화면에 계속 반복되는 modifier를 사용하는 경우가 생긴다.
이러한 경우 custom modifier를 생성해서 사용하면 편하다.
방법은 다음과 같다 .
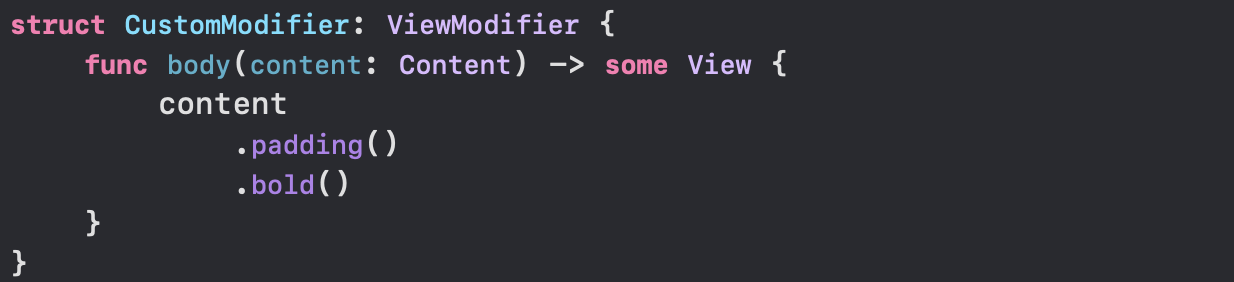
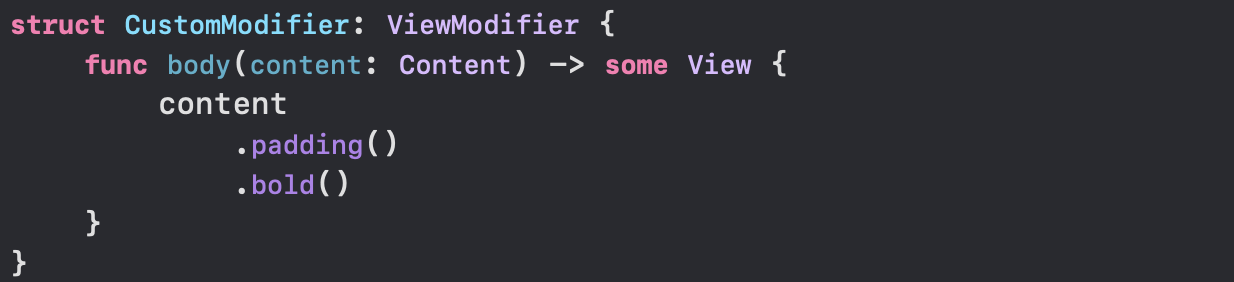
ViewModifier를 채택하는 구조체 생성

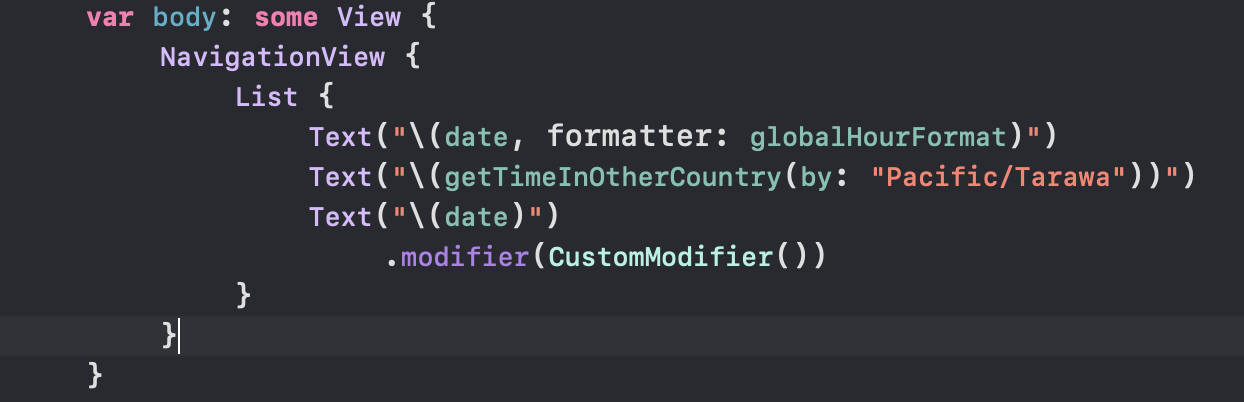
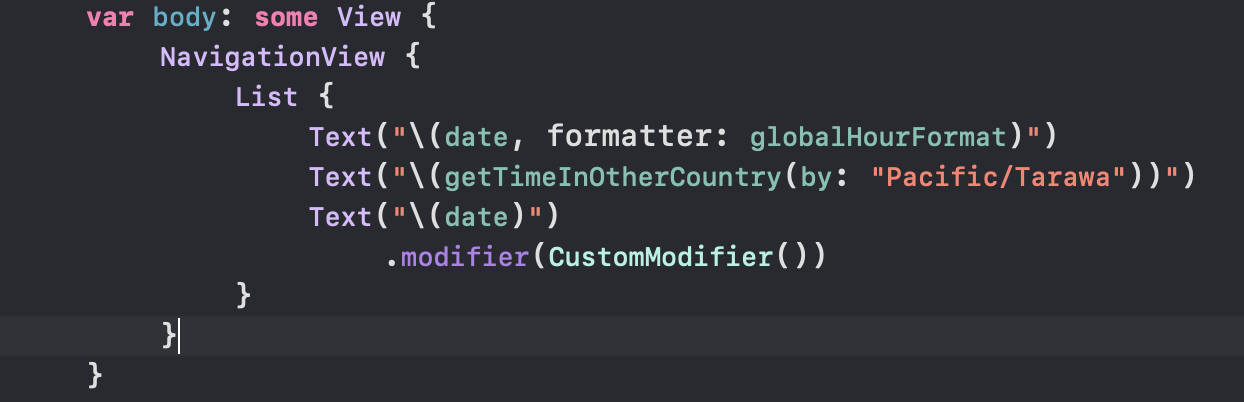
.modifier(modifier: _ )를 사용해서 적용

Uploaded by N2T
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

뷰를짜다 보면 modifier가 엄청 길어지거나 화면에 계속 반복되는 modifier를 사용하는 경우가 생긴다.
이러한 경우 custom modifier를 생성해서 사용하면 편하다.
방법은 다음과 같다 .


Uploaded by N2T
| SpriteKit) SpriteKit과 scene에 대해서 [SwiftUI] (0) | 2023.08.28 |
|---|---|
| SwiftUI) Environment, EnvironmentObject, EnvironmentValues (0) | 2023.07.05 |
| SwiftUI) Sound Effect 추가하기 (0) | 2023.07.05 |
| SwiftUI) Transition (0) | 2023.07.05 |
| SwiftUI) ObservableObject, ObservedObject, SateObject, Published 에 관하여 (0) | 2023.07.05 |