리액트를 다루는 기술을 참고하여 기술하였습니다.
비동기(asynchronous) 작업이란?

동기적이란 한가지 작업이 끝난후, 다음작업을 시행하는것을 의미하고,
비동기적이란 한가지 작업을 하는 도중에 다른 작업을 동시에 시행하는 것을 의미한다.
callback함수???
스택오버플로우에서는 콜백함수를 다음와 같이 정의한다.
A callback function is a function which is passed as an argument to another function, and,is invoked after some kind of event.- 어떠한 함수의 인자로 이용되는 함수
- 어떠한 이벤트에 의해서 호출되어지는 함수
예를들어
function Callback(){
printf("called");
};라는 함수가 있다면,
function Cableconnected(function Callback)이렇게 케이플이 연결됐을때, called라고 프린트를 하기위해서 callback함수를 인자로 받을수 있으며, 이때 Callback이라는 함수를 콜백함수라고 한다.
그런데 계속해서 콜백콜백콜백하게 되면 코드가 이딴식으로 된다.
function Increase(int number,function Increase){
return int result = number+1;
cout<< result << " ";
}일때
Increase(0,Increase){
Increase(result,Increase){
Increase(result,Increase){
Increase(result,Increase){
cout << "작업완료";
};};};};
결과값은
0 1 2 3 작업완료 가 출력됨.이딴식으로 표현이 될수도 있다.
그런데 이렇게 되면 너무 코드가 더럽고 가독성이 떨어지는데, 이러한 콜백을 계속하는 형태를 “콜백지옥”이라고 한다. 이를 해결하기 위해서 자바스크립트에서는 Promise라는 기능을 제공한다.
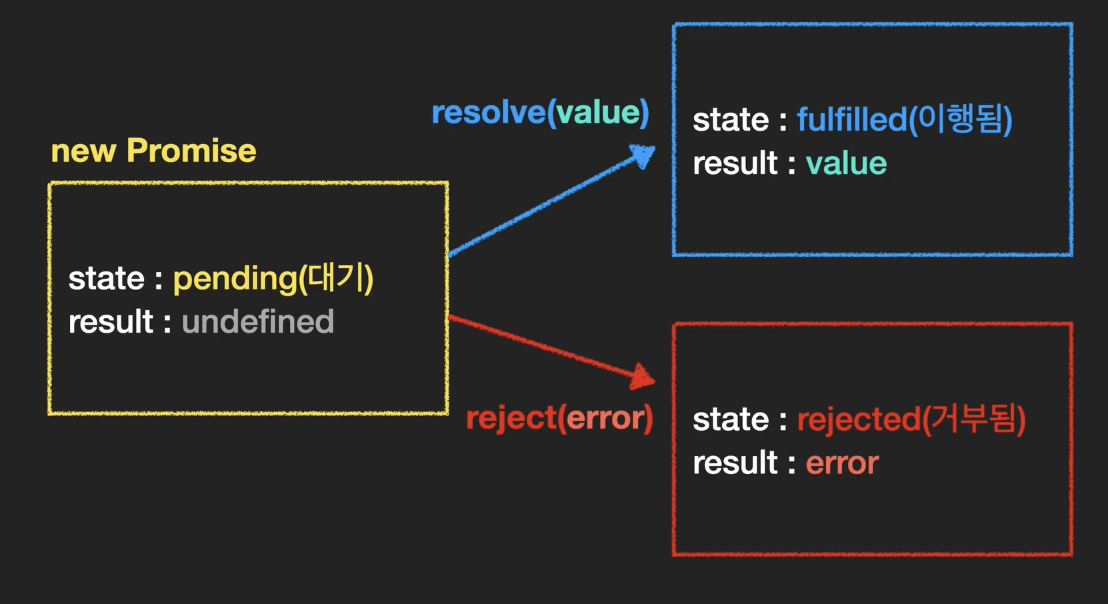
Promise
const pr = new Promise((resolve,reject)=>{});
promise는 다음과 같이 작동한다.
만약 어떠한 전자기기가 코드가 연결되면, 실행된다고 가정했을때의 코드를 살펴보면
const pr = new Promise((resolve,reject)=>{
IsConeected(()=>{
resolve('Connected')});
pr.then(
function(result){},
function(err){},
);
위의 코드는 다시한번 catch와 then으로 작성할수 있다.
then. catch. finally.
pr.then((result)=>{}
)
.catch((err)=>{}
)
.finally(()=>{
console.log("끝")};
);이렇게 작성을 해줄수 있는데,
코드를 살펴보면 위에 프로미스를 행했을때, 오류가 발생하지않으면 result를 실행하고, 오류가 발생하지 않으면 catch를 실행하고, 어떻게 되던지간에 무조건적으로 동작이 끝나면 실행하는 finally가 있는것이다.
이처럼
asnyc, await
asnyc
함수앞에 async를 붙이게 되면, Promise를 반환한다.
async function getName(){
return Promise.resolve("Tom");
혹은
throw new Error("error");
}
getName().then((name)=>{
console.log(name);});
getName().catch((err)=>{
console.log(err)};);이렇게 쉽게 프로미스를 반환하기 때문에 이를 then을 사용할수 있다.
오류를 thorw문으로 만들고 catch를 통해서 쉽게 확인도 가능하다.
await
await는 async함수 내에서만 사용가능하며, 프로미스가 값을 반환하면 그거를 넣게 된다.
function getName(name){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(name);
}, 1000);
});
}
asnyc function showName(){
const result = await getName("mike");
console.log(result);}이렇게 되면, await는 promise인 getName동작이 끝날때 까지 기다렸다가. 그 반환값을 result에 넣어준다.
try catch
async함수 안에서는 try문 안에있는것을 시도하고, 이후 문제가 발생하면 catch를 동작하게 된다.
asnyc function order(){
try{
~~~~~~~~~~~};
catch{
~~~~~~~~~~~~~~};
}이렇게 작성가능하다.
Uploaded by N2T
'웹 > 리액트' 카테고리의 다른 글
| 리액트 스터디 17탄) 쿠키, 세션, 토큰의 이해 (0) | 2022.07.21 |
|---|---|
| 리액트 스터디 16탄) axios로 api호출하기 (0) | 2022.07.16 |
| 리액트 스터디 14탄) useNavigate, Outlet, NavLink (0) | 2022.07.16 |
| 리액트 스터디 13탄) url 파라미터와 쿼리스트링 (0) | 2022.07.16 |
| 리액트 스터디 12탄) 라우팅(2) (0) | 2022.07.16 |