What is React Native?
리엑트 네이티브는 페이스북에서 만든 크로스플랫폼 앱을 위한, 자바스크립트 기반의 개발 프레임워크입니다. 크로스 플렛폼이란, ios android두개다 개발이 가능하다는 뜻으로, 자바스크립트를 통해서 두개의 네이티브앱을 개발할수 있는 장점이 있으며, 리엑트랑 상당히 유사해 기존의 웹 개발자들은 상당히 배우기 쉽다는 장점이 있지만, 성능자체가 네이티브앱에 상당히 뒤쳐지기 때문에 최근에 쓰이지 않는 추세입니다.
그렇지만? 저는 프로젝트를 해야하고, 자바스크립트를 통해 웹 개발도 하고있는점을 더불어, 공부하는 겸 프로젝트를 해야하는데 xcode를 이용한 ios 개발은 맥북이 있어야 하기 때문에, ios개발을 하고 싶은 저의 경우에는 팀원들과 함께 하기 위해서 해당 프레임워크를 선택하게 되었습니다.
React native logic

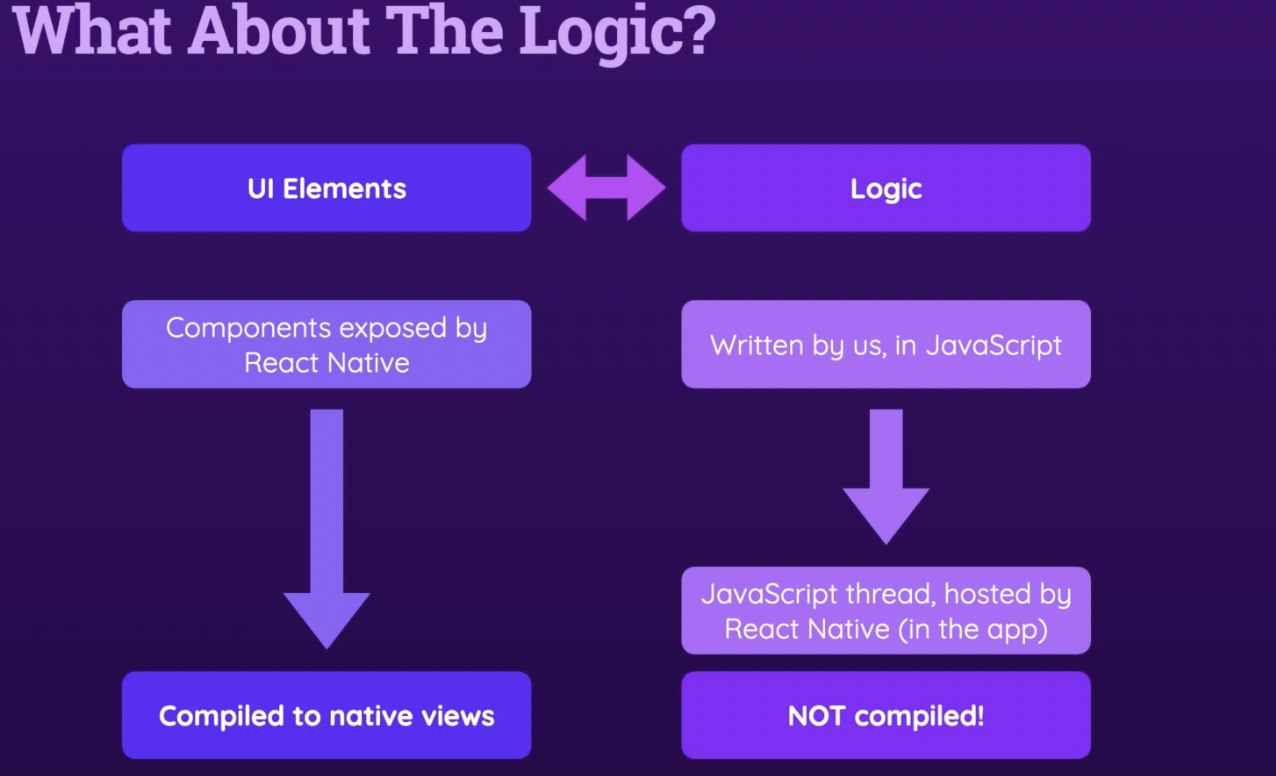
리엑트 네이티브는 ui element 와 javascirpt code로 이루어진 logic 부분이 나눠져 잇다.
여기에서 ui element부분은 react native 프레임워크에 의해서 native view로 컴파일 되지만, logic 즉 자바스크립트 코드로 짜여진 로직 부분은 컴파일 되지않는다.
그렇다면 이렇게 자바스크립트 코드로 만들어진 로직은 어떻게 작동하는 것일까.
이 부분은 ios 혹은 android와 같은 os가 처리하게 된다.
리엑트 네이티브를 만들기 위해서 필요한 cli
cli의 종류는 두개가 된다.
- expo
- react native
각각의 장단점은 다음과 같다.

간단하게 하면,
expo의 경우에는 기초 세팅이 잘 설정되어있고 초기에 배우기에 편하다는점이 존재하고,
native의 경우에는 불편하지만, 개발자가 개인적으로 설정을 만질수 있는 자유도가 주어지며, native앱으로 변경하기에 편리한 부분이 존재한다.
즉, 초보라면 expo, 고수라면 native가 편할지도? 모른다.
리엑트 네이티브 다운로드하기
당연하게도 node.js가 존재해야한다. 하지만 해당 node.js는 이미 존재하기 때문에 넘어가고
npm install -g expo-cli쉘에 해당 코드를 작성하게 되면 다운로드가 완료된다.
혹시라도 permission error 가 발생하게 되면 앞에 sudo를 붙이길 바란다.
이렇게 다운하게 되면, 준비완료!
새로운 프로젝트 생성하기
프로젝트를 생성하기 위해서는 프로젝트 생성하기 위한 폴더로 이동해서 터미널에 명령어를 입력해야한다.
expo init 프로젝트 명
입력을 하면 이렇게 템플릿을 선택하게 되고 여기에서 blank로 생성하기로 한다.

이렇게 다운로드를 하기 시작하고.

준비가 완료되면 다음과 같이 글이 나온다.
그러면 끝! 프로젝트가 생성되었다.
Uploaded by N2T
'앱 > 리액트 네이티브' 카테고리의 다른 글
| React Native) 컴포넌트와 스타일시트 (0) | 2022.07.01 |
|---|---|
| React Native) 에뮬레이터 사용하기 (0) | 2022.07.01 |