리엑트에서는 항상 Text는 <Text></Text> 로 쌓여있어야 한다.
<Button title=” “/> 버튼은 항상 셀프로 닫게 되어 있으며, 리엑트와 다르게 Title 을 사용해서 이름을 붙이게 된다. 아무 style도 주지않으면, 자동적으로 기본 스타일이 되어서 만들어지고, 이후 이벤트 리스너를 통해서 입력을 준다.
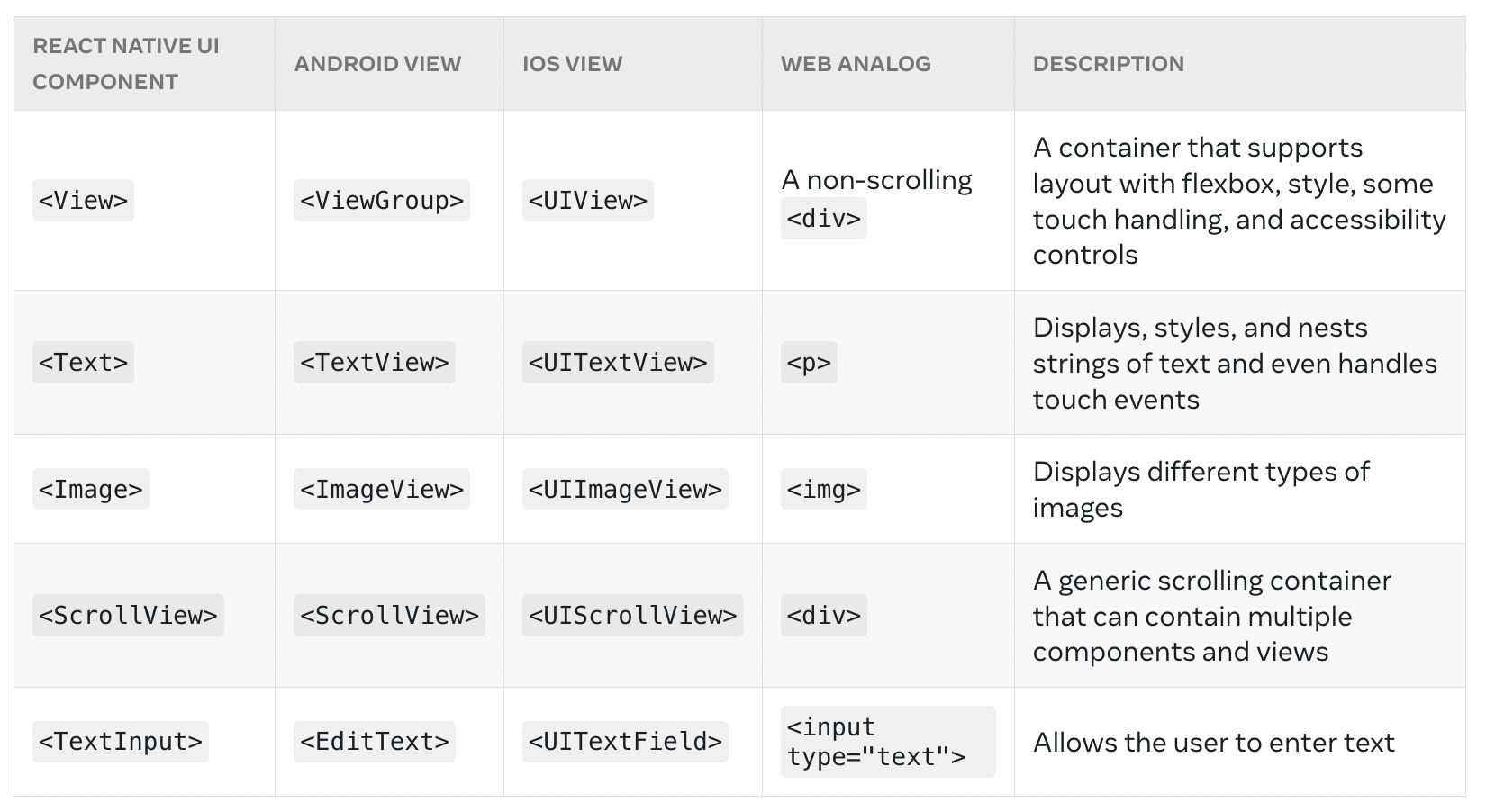
Core component

리엑트 네이티브에서는 ios와 안드로이드와 매칭되는 코어컴포넌트들이 몇개 존재하며 위와 같이 존재한다.
css
리엑트 네이티브에서는 css가 존재하지 않는다.
대신 자바스크립트를 통해서 스타일을 줄수 잇는데, 방법은 크게 두가지가 있다.
- 인라인 자바스크립트 를 통한 스타일
- 스타일시트 객체를 사용하는 방식
인라인 자바스크립트
인라인 자바스크립트란, 태그명에 style={{}} 스타일 객체를 주는방법을 의미한다.
또한 리엑트 네이티브에서는 px이나 수치를 직접 작성하지 않고 그냥 1 이라고 주면 px이 자동적으로 주어진다.
인라인으로 작성하게 되면 하드코드이며, 즉 다시 재사용이 전혀 불가능하다는 단점이 존재한다.
따라서 스타일시트를 추천하는 방법이다
스타일시트 객체
const style = StyleSheet.creat({
container:{
flex : 1,
backgroundColor : '#fff',
alignItem : 'center',
justifyContent: 'center',
},
dummyText: {
margin: 16,
boarderColor : 'red',
boarderWidth : 1,},
})위와같이 두개의 container, dummyText라는 스타일을 만든것이고, 이러한 방식을 통해서 계속 사용가능한 스타일을 생성하는것이다. 즉,
<Text style={styles.dummyText}>hi</Text>와 같이 해당 스타일을 주고 싶은 위치에 style.dummyText라는 스타일을 지정하면 해당 스타일이 사용되는것이다.
Uploaded by N2T



