리액트를 다루는 기술을 참고하여 기술하였습니다.
왜 리액트 일까?
mvc모델의 경우에는 어플리케이션의 규모가 크고 복잡해지면(massive ViewController) 화면의 업데이트를 하기 위해서는 상당한 관리가 필요하다. 이러한 문제점을 해결하기 위해서 페이스북 개발 팀에서 만든 프레임워크가 리액트이다.
💡
리액트는 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아닌, 기존의 뷰를 제거하고 새롭게 렌더링 하는 방법을 택했다.
즉, View만을 생각한 프레임워크라고 할수 있다.
렌더링
리액트를 이해하기 위해서는 렌더링을 이해해야 하고 그중에서 “초기렌더링”과 “리렌더링”을 이해해야 한다.
렌더링이란 사용자 화면에 뷰를 보여주는 것을 의미한다.
초기 렌더링
리액트는 멘 처음에 어떻게 보일지를 정하는 render()라는 함수가 존재한다.
이 함수는 컴포넌트가 어떻게 생겼는지를 정의하며, 컴포넌트를 통해 html 마크업을 만들고 이를 DOM요소 안에 주입한다.
리렌더링
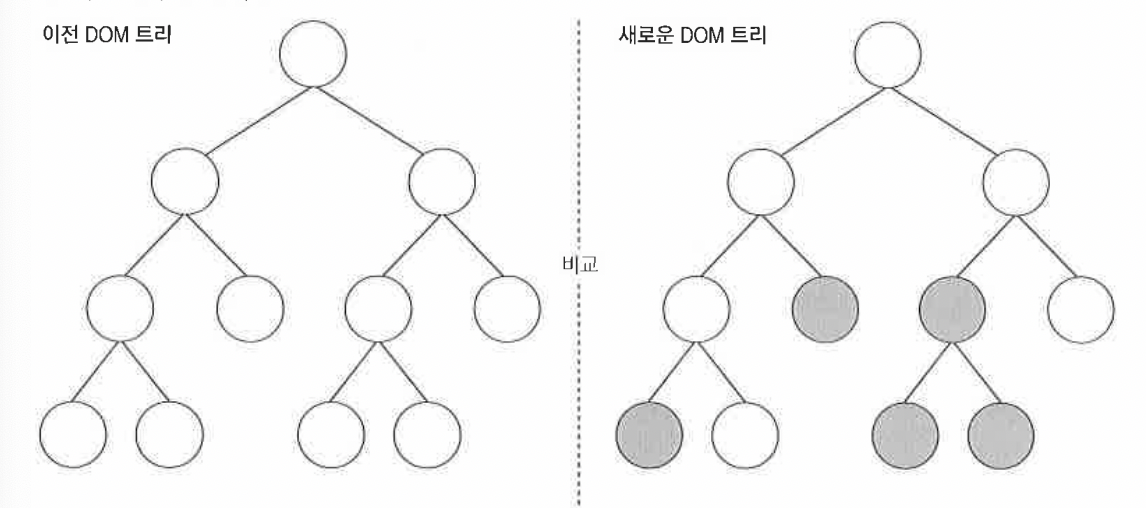
리렌더링을 하기 앞서서 조회 과정을 통해서 리액트는 뷰를 업데이트 한다.

이렇게 이전 트리와 이전의 render함수가 만들었던 컴포넌트의 정보를 비교하는 것으로 둘의 차이만을 DOM트리에 업데이트 하는 것으로 리렌더링을 하게 된다.
Uploaded by N2T

