리액트를 다루는 기술을 참고하여 기술하였습니다.
DOM이란?
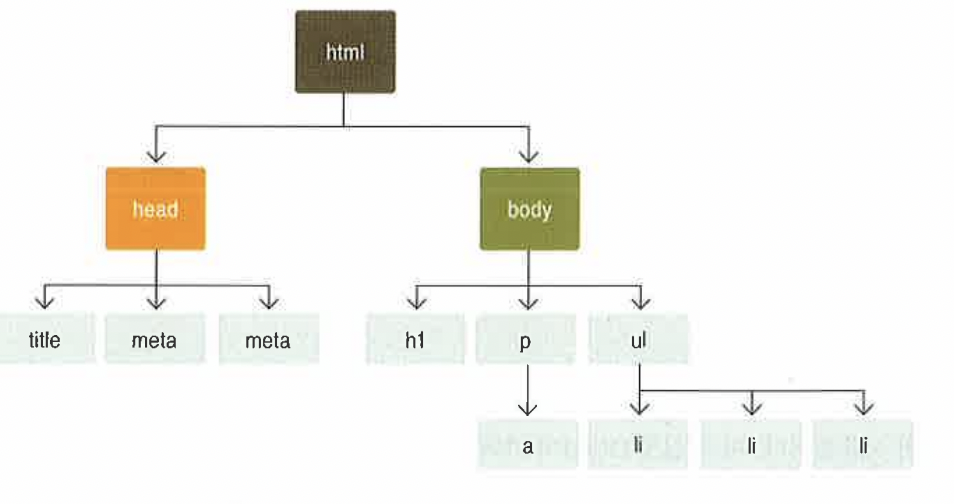
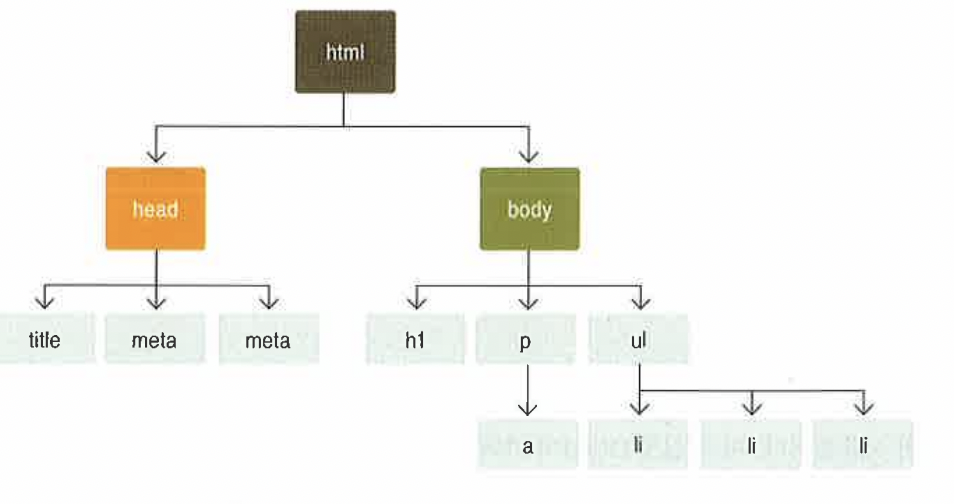
DOM은 Document Object Model의 약자로, 객체로 문서 구조를 표현하는 방법이다. 사용하는 언어는 html이나 xml이다.

html은 자체적으로는 정적이다. 하지만 우리는 자바스크립트를 통해 이를 동적으로 만들수 있다.
하지만 이러한 DOM의 경우에는 치명적인 단점이 존재하는데, 바로 규모가 커지면 DOM에 직접 접근햇을때, 변화를 주려고 하면 성능 이슈가 발생한다.
하지만 DOM자체는 느린것이 아닌데, 왜 이런 문제가 생기는것일까?
바로 DOM에서 변화가 생길때, 렌더링을 하는 시간이 걸리는것이다.
이를 해결하기 위해서 virtual DOM을 사용하게 된다.
virtual DOM
앞서, dom을 직접적으로 조작할때, 연산이 많아지면 다양한 성능이슈가 발생한다고 햇는데, 그렇다면 해결방법은 어떤게 있을까?
단순하다, 그냥 연산을 줄이면된다.
리액트에서는 이를 virtual dom이라느 방법을 사용하는데,
다음과 같은 3가지 절차를 밟게 한다.
- 데이터 업데이트를 할때 전체 ui를 virtual dom에 리렌더링함
- 이전 dom과 virtual dom을 비교함
- 실제 바뀐 부분만 dom에 적용함.
즉 virtual DOM은 실제 DOM의 비교를 위한 사본이라고 생각하면 쉽게 이해가 간다.
Uploaded by N2T
반응형
'웹 > 리액트' 카테고리의 다른 글
| 리액트 스터디 5탄) state (0) | 2022.07.12 |
|---|---|
| 리액트 스터디 4탄) props (0) | 2022.07.12 |
| 리액트 스터디 2탄) 리액트란? (0) | 2022.07.12 |
| 리액트 스터디 1탄) mvc 아키텍쳐 (0) | 2022.07.12 |
| useEffect에 대해서 (0) | 2022.06.04 |