| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- c++
- 리액트
- spritekit
- 운영체제
- uikit
- cs
- 위젯킷
- 대외활동
- 스위프트
- Protocol
- 영남대
- 네트워크
- 백준
- 컴퓨터그래픽스
- composable architecture
- TCA
- 후기
- Swift
- 스유
- 멋사
- SwiftUI
- 멋쟁이사자처럼
- 웹
- widget
- 알고리즘
- 문법
- widgetkit
- dispatchqueue
- swift concurrency
- ReactorKit
- Today
- Total
맛동산이
SwiftUI) WidgetKit을 사용해서 Widget을 만들기(4) - 앱에서 위젯으로 데이터 보내기 app Group 본문
SwiftUI) WidgetKit을 사용해서 Widget을 만들기(4) - 앱에서 위젯으로 데이터 보내기 app Group
진ddang 2023. 8. 28. 15:11앱에서 위젯으로 데이터를 보내줘야할 경우가 당연하게 생긴다. (그냥 하드코딩 하고싶지는 않자나?)
다음과 같은 방법을 통해서 데이터를 보내줄수 있다.
1. App Group 추가해주기
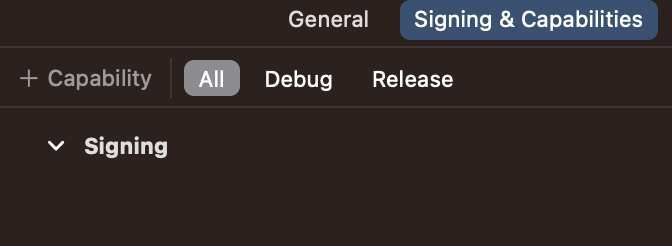
우리의 메인 앱의 Target으로 가게 되면 거기에서
Signing & Capabilityies에서 all 왼쪽에 있는 + Capability를 누르면


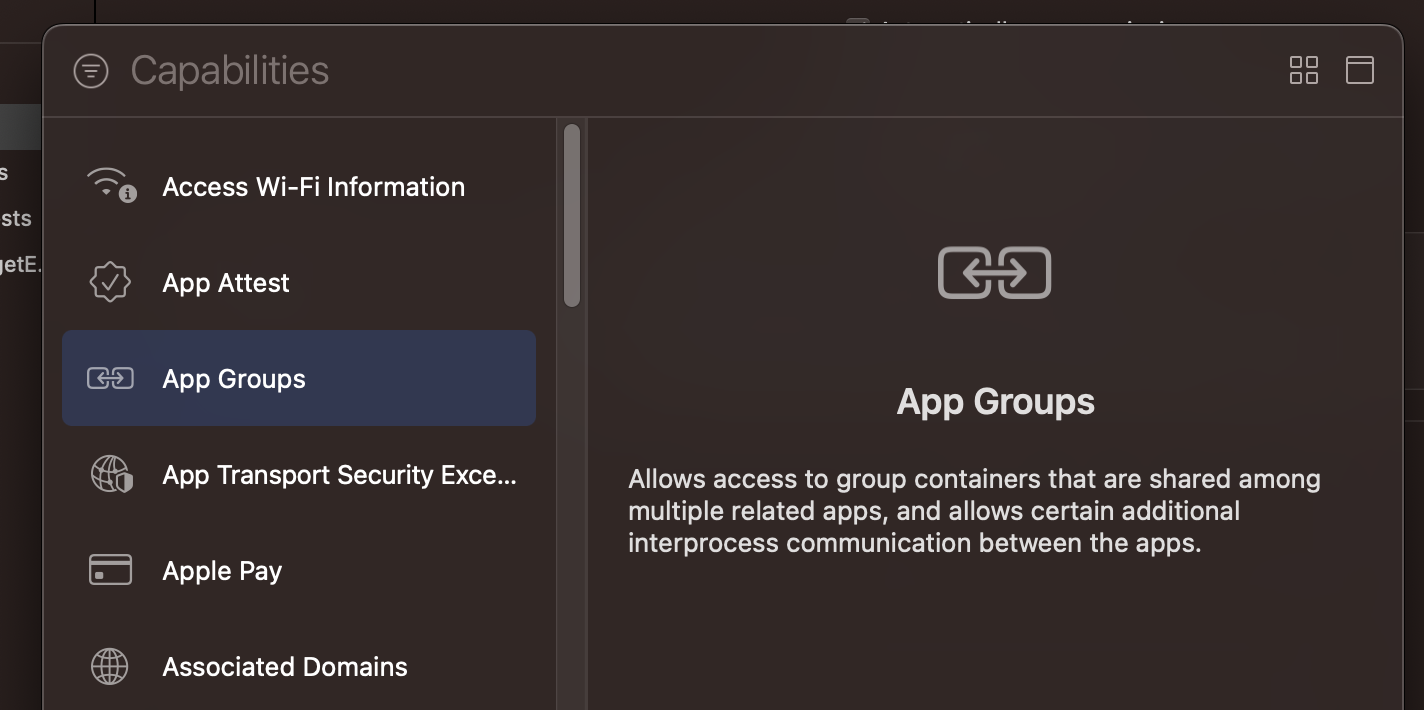
appGroups를 추가할수 있다.
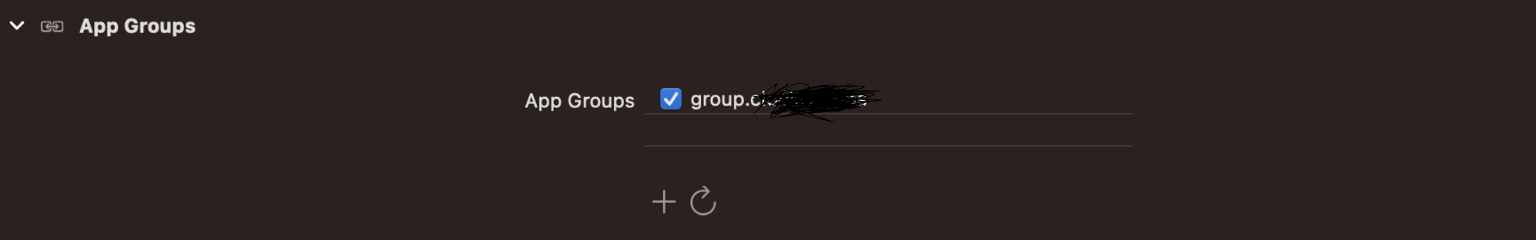
해당 방법을 통해서 위젯과 앱 둘다 appgroups를 추가 하고 동일한 groupId로 설정해준다.
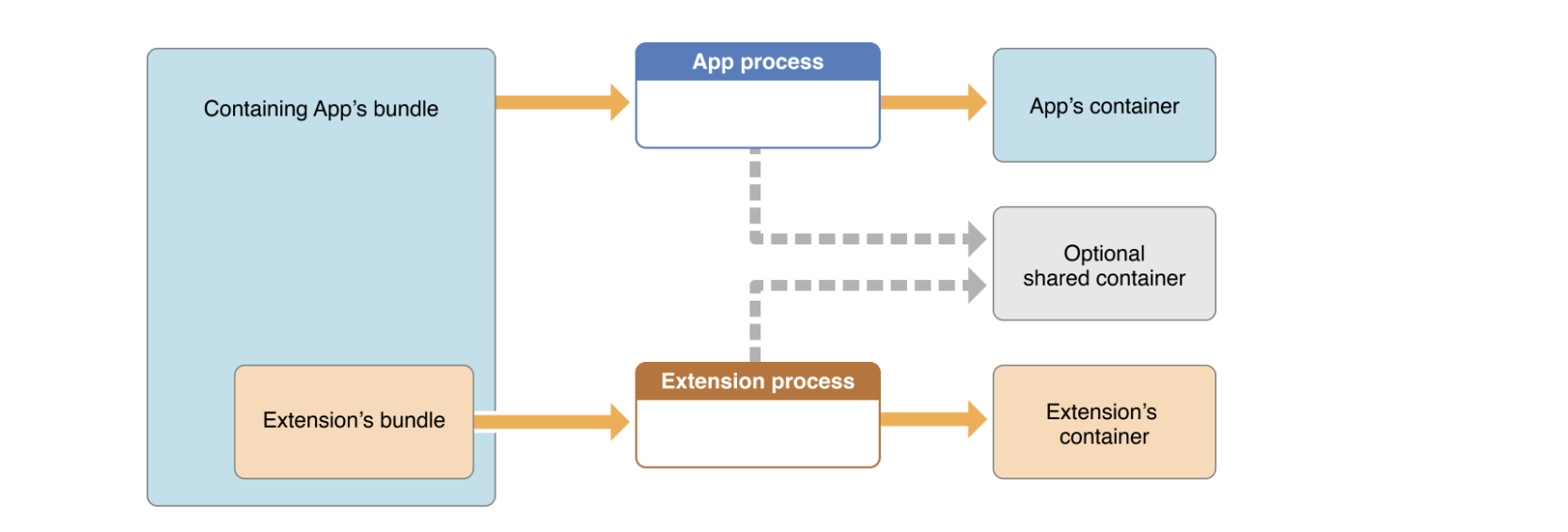
app Groups란?

동일한 팀이 개발한 앱 사이의 공유 컨테이너를 액세스 가능하도록 하는 그룹을 생성하는것이다.
이를 통해 프로세스간의 통신을 할수 있도록 한다.

$(TeamIdentifierPrefix).com.example.mygroup 를 사용해서 자동으로 ID를 확인하고 넣어줄수 있다. 뒤에 group은 자동으로 넣도록.
보통 그룹을 생성할때는
group.com.
과 같은 방법으로 만들어주는거를 추천한다.
2. UserDefaults를 공유 설정

기존의 standard로 만들어진 UserDefaults를 사용하는것이 아닌. 새로이 suiteName으로 init한다.
suteName으로 init하는 이유는 특정 데이터베이스로 접근하기 위한 것
extension UserDefaults { static var shared: UserDefaults { let appGroupId = "group.clocks" return UserDefaults(suiteName: appGroupId)! } } 이렇게 만들어주자!
💡 중요한점은 appGroupid 가 위에서 만들었던 appGroupIdentifier와 동일하도록 한다.
3. 공유된 UserDefaults에 정보 저장하기
공유된 UserDefaults를 사용하기 위해서는 기존의 UserDefaults.standard가 아닌 아까 만든 suiteName으로 생성된 userdefaults를 사용해야한다.
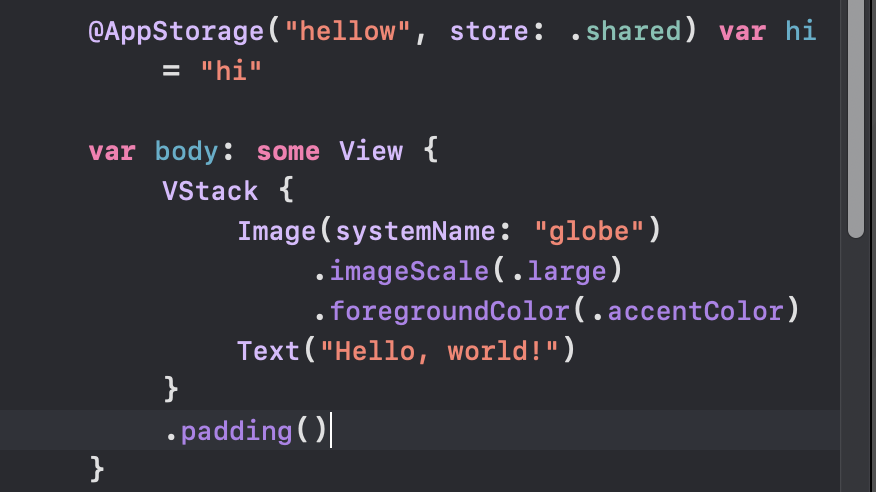
하지만 SwiftUI에서는 @AppStoreage 프로퍼티 래퍼를 사용해서 UserDefaults를 사용하는데 어떻게 해야할까?
답은 간단하다.
기존의 코드에서 store라는 파라미터를 통해서 명시적으로 어느 userDefault에 저장할지를 알려주면된다.
var currentSelectedGlobalTime = "Africa/Algiers" UserDefaults.shared.set(currentSeletedGlobalTime, forKey: "timezone") 4. 공유된 정보 가져오기
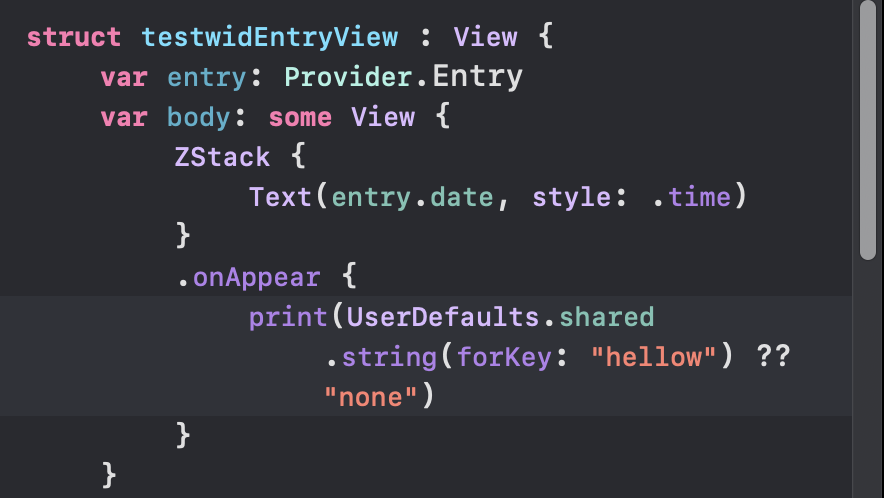
위젯에서 이제 명시적으로 불러오기만 하면 된다.
옵셔널 처리는 거지같이 햇습니다.
UserDefaults.shared.string("globalTimeID") ?? "none" 샘플코드



굉장히 만족스럽게 잘 나온다.
'앱 > SwiftUI' 카테고리의 다른 글
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(3) - Provider (0) | 2023.08.28 |
|---|---|
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(3) - EntryView (0) | 2023.08.28 |
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(4) - 앱의 데이터 변화를 위젯에서 감지하기 (0) | 2023.08.28 |
| Swift) Convenience init, Designated init을 사용해서 초기화하기 (0) | 2023.08.28 |
| SpriteKit) SpriteKit과 scene에 대해서 [SwiftUI] (0) | 2023.08.28 |
