EntryView

EntryView가 실제로 유저에게 보여지는 뷰 이다.
entryView는 기존의 뷰와 다르게 찍어낸 데이터를 받아오는것이기 때문에 내부에서 데이터를 변경하는것이 불가능하다.
따라서 entryView에 데이터를 넣어주는 방법은 Provider를 통해서 넣어주는 방법이다.
데이터를 넣어주는 방식은 다음과 같다.
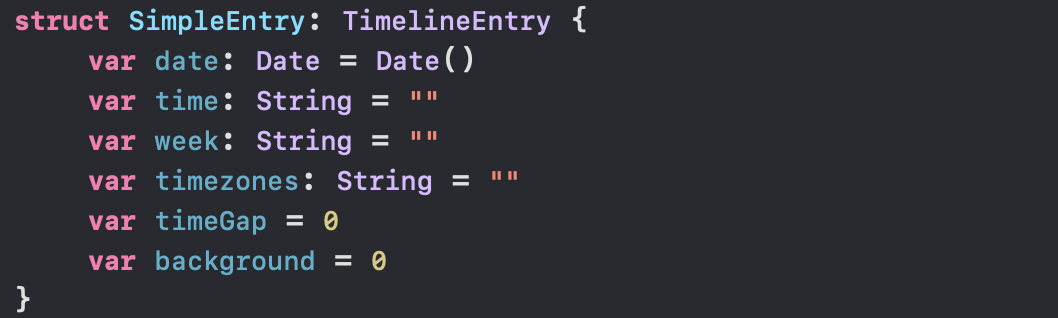
1. TimelineEntry 데이터 정해주기

기존의 우리가 넣어줄 데이터를 TimelineEntry라는 객체에 넣어준다.
해당 객체는 기본 프로젝트를 만들면 있으며, 이름은 자유롭게 변경
intentConfiguration이라면, configuration이 있을것이며 그렇지 않다면 없을것이다.
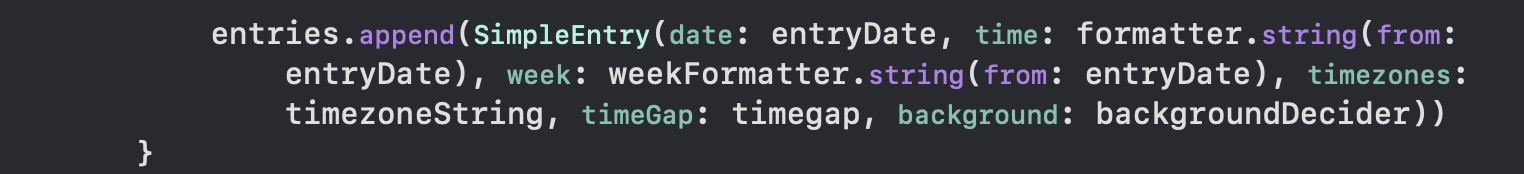
2. Entries에 넣어줄때 해당 데이터 주입하기

widget은 이전 포스터에서 말했듯, 계속해서 업데이트를 하는것이 아닌, 미리 화면을 찍어두고, 해당 화면을 설정한 시간마다 리로딩해서 보여주는 방식이다.
따라서 entries에 넣어지는 해당 뷰는, (나의 경우 분단위로 나눠뒀기 때문에) 분단위로 보일 화면이다.
참고
애플 공식문서에는 Widget을 만들때, 항상 동일한 환경의 뷰를 보여주기 위해서는 ZStack최 하단에
AccessoryWidgetBackground()
를 사용하는것을 권고하고 있다.

반응형
'앱 > SwiftUI' 카테고리의 다른 글
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(2) - configuration (0) | 2023.08.28 |
|---|---|
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(3) - Provider (0) | 2023.08.28 |
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(4) - 앱에서 위젯으로 데이터 보내기 app Group (0) | 2023.08.28 |
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(4) - 앱의 데이터 변화를 위젯에서 감지하기 (0) | 2023.08.28 |
| Swift) Convenience init, Designated init을 사용해서 초기화하기 (0) | 2023.08.28 |