위젯에서 가장 중요한 3요소는 다음과 같다.
- Widget Configuration
- Provider
- EntryView
Widget Configuration



configuration과 관련된 속성값들

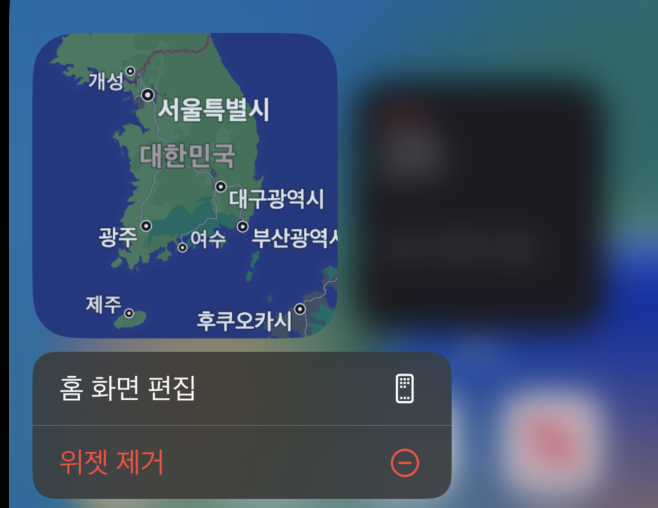
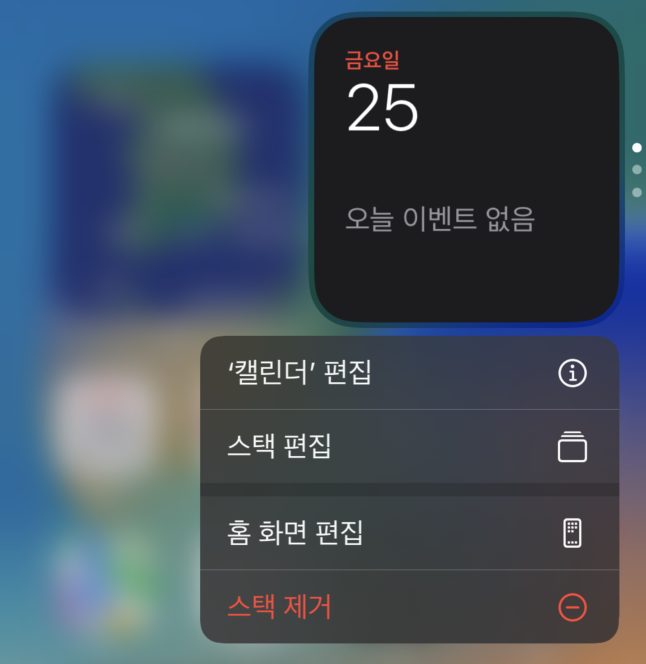
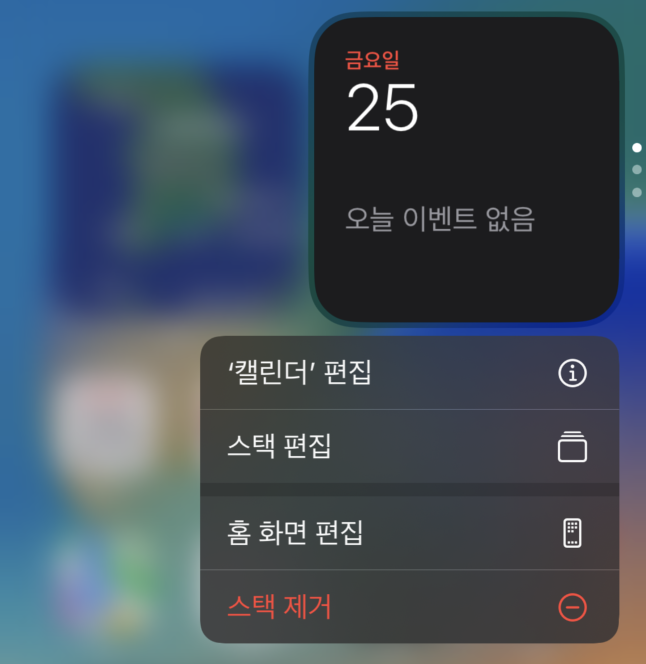
위젯 편집하기에 들어갔을때 생성되는 위젯추가 창, 혹은 위젯의 편집과 관련된 정보를 가진 객체가 바로 WidgetConfiguration이다.
configuration 파라미터
kind |
위젯의 identifier(아무거나 지정해주면 됨, 보편적으로 bundle id ) |
|---|---|
intent |
유저가 구성할수 있는 속성 (static은 없음) |
provider |
위젯의 뷰를 업데이트할 타이밍을 알려주는 객체 |
content |
위젯에 보여줄 뷰 |
Configuration 종류


- IntentConfigurationt예 ) to-do list와 같은 위젯
- 사용자가 위젯 편집이 가능한 타입
- StaticConfiguration정적인 데이터를 보여주기에 알맞은 타입의 위젯이에요
- 예) 일반적으로 주식시장 위젯이나 뉴스 헤드라인을 보여주는 위젯
- 사용자가 위젯 편집이 불가능한 타입
주요 메소드들

- .configurationDisplayName 이 해당 창에서의 가장 큰 타이틀이 된다. ( My Widget )
- .description() 이 위젯에 대한 설명이다. ( this is an example widget.)
.supportedFamilies(family : [ ___ ])



해당 메소드는 위젯으로 제공하는 각각의 사이즈를 의미한다.
반응형
'앱 > SwiftUI' 카테고리의 다른 글
| SpriteKit) 코어모션을 이용한 중력 변화주기 [SwiftUI] (0) | 2023.08.28 |
|---|---|
| SwiftUI) Widget 위젯 만들기 - 프로젝트 생성(1) (2) | 2023.08.28 |
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(3) - Provider (0) | 2023.08.28 |
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(3) - EntryView (0) | 2023.08.28 |
| SwiftUI) WidgetKit을 사용해서 Widget을 만들기(4) - 앱에서 위젯으로 데이터 보내기 app Group (0) | 2023.08.28 |