팀원 kdy님
D is silent (D는 묵음)
UI 레퍼런스 - (Not Boring) Habits

다들 앱스토어에 위 어플 검색하셔서 사용해보세요 수형님이 추구하시는 UI랑 비슷한 느낌 같아서 올려봤어요.
네이티브 앱에서만 구현할 수 있는 동작이 워낙 많아서 똑같이 만드는 건 불가능하고, 서비스 톤이나 분위기 정도는 참고하기에 좋을 것 같아 들고왔습니다 !
social media services
- 파파라치PoparazziPoparazzi is a new photo sharing network where your friends are your paparazzi and you are theirs. Your profile on Poparazzi is created by your friends when they take photos of you. On the flip side, you create your friends' profiles when you take photos of them. Let's get it poppin!
https://apps.apple.com/kr/app/poparazzi/id1513680970

좀 색다른 형태의 social media로 북미쪽에서 인기 많았던 서비슨데 주요 컨셉이 저희 거랑 좀 비슷한 거 같아서요
이 서비스에는 자기가 글을 못 올리고, 다른 사람이 찍은 사진만 올릴 수 있어요
저희가 위치 인증으로 만난 걸 인증한다면, 이 서비스는 사진으로 그 인증을 하는 거죠. 여튼 직접 사진 찍고, 만난 친구들만 서비스를 주로 이용할 수 있다는 점에서 저희 서비스를 비슷한 흐름이 있는 거 같아 가져와봤습니다
- 클럽하우스, ,,
나
팀명
: 1젊3늙 ( 1명의 젊은이와 3명의 늙은이)
pwd 사용하면 웹을 앱으로 만들수 있는듯?
디자인 레퍼런스 : skyORB
 https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=sangsang_on&logNo=220639821003
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=sangsang_on&logNo=220639821003
이런식으로 행성을 디자인 할수 있으면 좀더 재밌을것 같다.
jyr님
개발새발
텔레토비



Zenly
Q. 핵심 가치?
→ 10대의 친구들과의 연결성을 자극
Q. 10대 뿐만 아니라 다양한 연령층을 자극하기 위한 방법?
→ 단순 위치 확인이 아닌 메신저 등 소통 기능을 활성화, 곳곳에 배치된 오락적 요소들이 많음
+관심 있는 기능
Bump
- 친구로 추가하고 싶은 친구와 만나 동시에 젠리를 켜고 범프를 하면 친구추가 가능
- 친구와 만났을 때 휴대폰을 흔들면 공통으로 친구관계인 이들에게 알림이 감
위치정보 범위 선택 (위치정보 → 개인정보)
- 투명모드 : 모든 위치정보를 공개
- 안개모드 : 대략적인 범위의 위치정보 임의 공개
- 얼음모드 : 설정 이전의 마지막 실시간 위치정보에서 업데이트 멈춤 → 특정친구 또는 전체친구에게 적용, 해제시간을 지정(2시간, 8시간, 24시간, 영원히)
기타 기능
- 친구초대 숫자에 따라 랭킹을 매기기
- 일정 기준 충족 시 추가적인 정보 알려줌
- 메세지 기능에서 친구를 모으면 더 많은 이모티콘 사용 가능 + 이모티콘 마다 소리가 남
 https://www.bloter.net/newsView/blt202003310001
https://www.bloter.net/newsView/blt202003310001

 https://www.mobiinside.co.kr/2021/01/07/zenly/
https://www.mobiinside.co.kr/2021/01/07/zenly/
친구 추천 알고리즘
ssh님


팀명 : 목으로나는비둘기


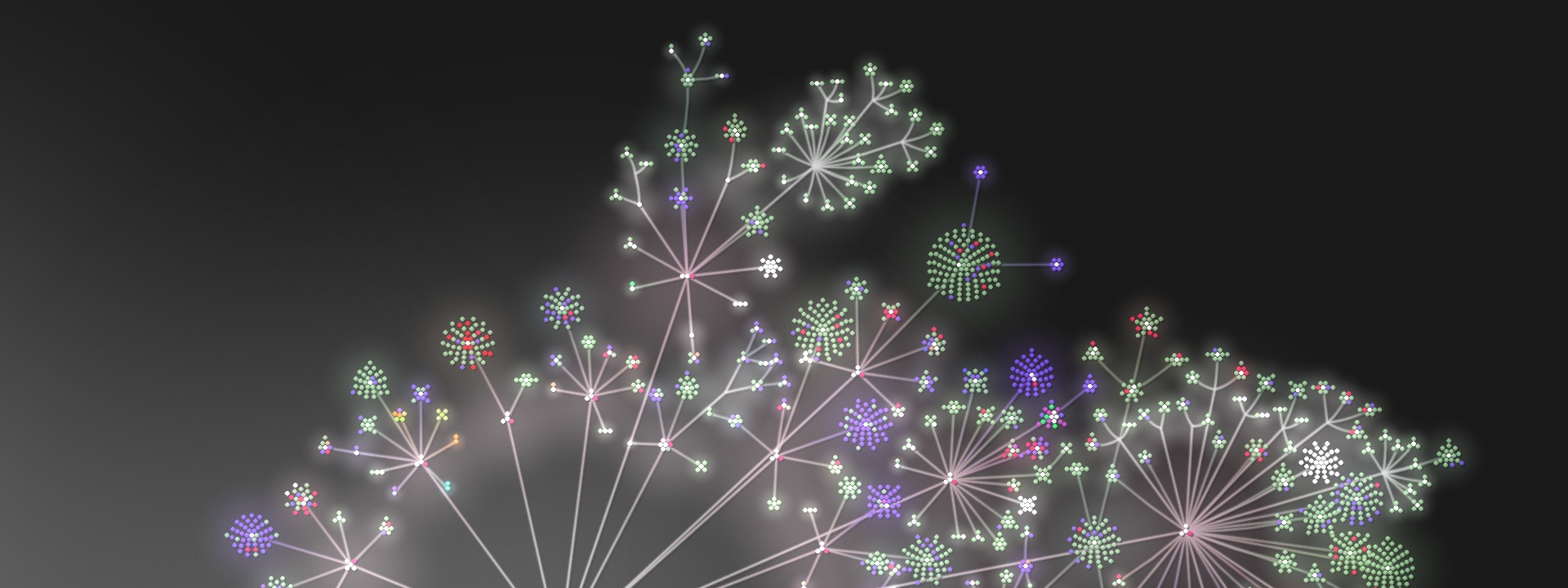
1. Gource.io


특정 액션을 가지 형식으로 표현
뎁스를 시각적으로 표현한 것이 인상적임
특히, timestamp 순서대로 재생되는 서비스가 인상적임!
webgl solar system simulator
webgl을 활용한 3D그래픽 시뮬레이터
웹에서 태양계를 구현했는데 완전 3D라서 조금 느낌이 다르긴 하지만 개발할 때 참고하면 좋을 듯
ps : 목으로나는 비둘기라는게 너무 웃겼다 ㅋㅋㅋㅋㅋㅋ
아무튼 아이디어가 확장되고 좋은 생각들이 너무 많으셔서 재밌는 미팅.
Uploaded by N2T
'대외활동 > 멋쟁이 사자처럼' 카테고리의 다른 글
| 멋쟁이사자처럼) 경북권 해커톤 후기 (0) | 2023.07.04 |
|---|---|
| 멋사) 아이디어톤 준비 - 아이디어 정리하기 (4) | 2022.07.04 |
| 멋사) 아이디어톤 준비 - 시작 (0) | 2022.07.04 |
| 멋쟁이사자처럼) Sprint란? (0) | 2022.06.28 |
 https://stricky.tistory.com/196
https://stricky.tistory.com/196