| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- c++
- 웹
- spritekit
- TCA
- 위젯킷
- 리액트
- 후기
- composable architecture
- ReactorKit
- dispatchqueue
- 알고리즘
- 스위프트
- 문법
- widget
- Protocol
- 백준
- cs
- uikit
- 영남대
- SwiftUI
- swift concurrency
- 네트워크
- 스유
- 멋쟁이사자처럼
- 컴퓨터그래픽스
- 멋사
- widgetkit
- 대외활동
- 운영체제
- Swift
- Today
- Total
목록분류 전체보기 (198)
맛동산이
각 프로세스마다 실행에 필요한 최소 페이지 프레임이 확보되어야 한다.프레임수가 줄어들면 페이지 폴트가 발생한다. 따라서 실행이 중단되면 instruction cycle이 발생하기 때문에 딜레이가 계속해서 발생된다. 또한 하나의 프로세스가 돌아갈때도 참조하는 모든 페이지는 동시에 한 메모리에 적재되어야 한다.그래서 결국 가장 효율적인 프레임 할당은. 작업집합을 약간 넘나드는 크기가 적당하다.그래서 이처럼 최소 최대 프레임 수는 다음과 같이 결정된다. 최소의 프레임 할당수컴퓨터 구조에 의해서 좌우되고한 명령어 수행을 위해 모든 페이지를 수용할수 있는 프레임 수최대 프레임 할당 수는물리메모리의 크기프레임 할당 알고리즘균등할당 : 모든 프로세스에게 같은 프레임 수를 할당비례할당 : 각 프로세스 크기에 비례해서 ..
가상메모리물리메모리의 한계는 결국 메모리 주소 버스 크기에 좌우된다.32비트의 cpu면 2^32 가 물리메모리가 4gb가 되고. 64비트라면 2^64가 될것이다. 하지만 실제적으로는 비용상 8~32gb정도 장착된다.그렇다면 만약 프로그램이 5gb처럼 큰 프로세스는 돌아갈수 없으며, 동시수행되는 프로세스의 크기의 총합은 물리메모리 보다 클수가 없다는 단점이 발생한다.즉 프로세스보다 메모리가 작으면, 할당이 될수가 없다. 이를 해결하는 방법은프로세스의 메모리와 보조저장장치에 동시에 프로세스를 나눠서 저장하게 되면 프로세스는 실행하기에 충분한 메모리가 잇다고 착각하게 된다.스와핑(swapping)을 통해서 해결할수 있다. 메모리가 부족할때 실행에 필요하지 않는 부분은 보조저장장치에 이동 하는것이다.이렇게 하..
 Segmentation(세그멘테이션)
Segmentation(세그멘테이션)
세그멘테이션(segmentation) 페이징은 분명, 외부단편화가 생기지 않고, 간단하게 메모리 효율을 높일수 있었지만,하나의 문제점이 발생한다.바로, 하나의 프로세스를 구성하는 논리적인 의미의 코드나 데이터들을 나눌수 없었던 것이다.즉 하나의 프로세스 안에서 영역을 나눌수 없었다. segmentation은 프로세스의 데이터를 데이터, 힙 스텍 코드 영역을 나누고 코드영역을 함께 나눠서 사용할수 있도록 하기 위해서 하나의 페이지 안에서 데이터 종류에 따라 세그먼트 단위를 할당하는 방식을 의미한다.즉, 페이징은 프로세스 별로 메모리를 할당하는것이고, 세그멘테이션은 할당된 프로세스를 좀더 잘게 나누는 방법이다. Segment라는 서로 다른 길이를 가질수 있는 블럭을 구성해주기 때문에 비연속 할당또한 하기 때..
 비연속 메모리할당(paging, segmentation)
비연속 메모리할당(paging, segmentation)
페이징 한 프로세스의 논리 주소 공간을 연속적인 하나의 긴 메모리가 아닌, 메모리를 여러개의 포스트잇과 같이 작은 동떨어진 공간들에 배정할수 있도록 하는 방법이다. 이를 통해 외부단편화를 해결할 수 있다. 모든 논리 주소는 페이징 하드웨어에 의해서 물리주소로 매핑된다.Frame : 물리메모리를 고정된 크기로 분할한 것.Page : 논리주소를 물리메모리 처럼 분할한 것논리주소를 물리주소로 변환하기 위해서 페이지 테이블을 이용하게 된다. 페이징 특징구현이 고정크기로 분할하기 때문에 쉽다.Cpu에 의존하는게 없다. 이식성이 높다.시스템에 따라 page크기를 다르게 설정도 가능하다. 융통성이 높다.시간 오버헤드 적에서 우수하다. 외부단편화가 생기지 않고, 홀 선택 알고리즘을 실행할 필요가 없다.페이징 또한, 내..
 메모리와, 연속 메모리 할당(contiguous memory allocation)
메모리와, 연속 메모리 할당(contiguous memory allocation)
메모리는 해당 위치를 알려주는 주소가 존재하며, 메모리 주소는 크게 두가지 종류로 나눠진다.물리적 메모리주소 : 실제 메모리 상에 존재하는 주소를 의미한다.논리적 메모리주소 : 프로세스에 메모리가 할당이 됐을때, 현재 물리메모리 안에서 실행중인 메모리의 위치를 나타내는 주소로, 프로세스 내부에서는 0~끝 까지를 의미하게 되며, 이말은 즉, 프로세스 내부에서 사용하는 메모리의 위치를 나타내는 값이다. 이러한 논리적 메모리를 읽기 위해서는 mmu라는 것이 필요하다. MMU(memory allocator) : 논리주소를 물리주소에 매핑시켜주는 역할로, 실제 프로세스의 요구하는 정보 위치를 메모리에 할당하게 하는 녀석이러한 과정에서 메모리테이블을 사용하기도 한다. 메모리할당메모리 할당 방법은 크게 연속적 메모리..
 yarn 다운로드 오류 해결(errno 13)
yarn 다운로드 오류 해결(errno 13)
errno 13 발생시 해결방법 yarn은 facebook에서 만든 npm을 향상시킨 javascript 패키지 매니저 이다. yarn은 npm에서 뭐가 크게 다를까 속도가 향상되었다. 보안이 더 좋아졌다. 신뢰성이 좋아졌다. 대충 좋아졌다는것만 알면 되지 않을까.. 우리가 만들일은 없으니까 그렇다면 본격적으로 다운을 해보자. npm install yarn -g 를하면 보통 다운되는데 이게무슨일이야! 항상 그렇듯 오류가 났다. 해결하는 방법을 존나게 검색해보자. https://stackoverflow.com/questions/70632232/npm-err-code-eacces-npm-install-global-yarn-met-error 스택오버플로우를 보니 나와 같은 문제를 해결해주는 녀석을 발견했다. ..
 texture mapping
texture mapping
texture mapping : 물체에 표면에 세부적인 질감을 표현하는 방법 texture mapping, pattern mapping프레임과 실제 이미지를 1대1로 매핑하는것으로, 질감을 입힐수 있다.이러한 방법은 무늬를 그냥 입히는것으로 사실감을 극대화 하고, 기하학적인 복잡도를 올리지 않고, 간단하게 표현하게 되는 장점이 존재 한다.쉽게 말하면 그냥 이미지 색처리해주는거임. bump mapping시각적으로는 튀어나온 부분은 밝게, 들어간 부분은 어둡게 느껴지는 현상을 up facing과 down facing을 표현해주는 방법이다.environment mapping물체의 표면 재질이 반사가 가능한 경우, 주변 환경이 물체의 표면에 반사 되는것을 표현하는것을 의미한다. Uploaded by N2T
우리는 물체의 곡선을 나타내기 위해서 polygon mesh라는 기법을 사용하고, 이 polygon mesh는 여러개의 폴리곤으로 이루어져 있다. 이러한 폴리곤 mesh는 각각의 폴리곤을 색칠해야하는데, 이때 사용하는기법이 두가지가 존재한다. constant shading interpolated shading constant shading : faceted shading, 혹은 flat shading이라고 하며, 하나의 물체 표면을 구성하고 있는 면(하나의 폴리곤)에 전부 동일한 밝기 값을 부여하는 음영처리 기법이다. interpolated shading(보간음영처리) : vetex intensities를 계산하여, 보간 법으로 단일 폴리곤 내부에서 빛의 밝기를 다르게 주는 방법이다. 즉 가장자리와 중심..
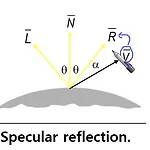
 specular reflection
specular reflection
specular reflection : 거울반사 혹은 , 정반사를 의미한다.물체의 재질이 매우 매끄러운 경우 입사각과 반사각이 동일한 부분에서, 관측자와 전반사 되는 반사선에서의 차이가 작을수록 밝게 빛난다.즉 l 이 광원일때, N이 물체 표면과 수직인 선이면, 그 n의 기준에서 동일한 각도로 나오는 R이, 거울반사 각도이며, 관측자 v와 의 각도인 a가 차이가 없을수록 밝게 느끼며, 반사빛의 부위가 좁아진다. pong illumination model관측자가 반사되는 위치에 가까울수록 즉 a값이 작을수록 더 밝게 느낀다. a값이 0일때 전반사가 일어남, 이를 모델링 하기 위해서 cos ^n a로 계산하는것이다. 하이라이트 되는 브라이트 스팟의 크기가 급격하게 작아지는것을 계산하기 위한 방법이다.n값이 ..

